Healthcare Websites Go Mobile – With Help From Atomicdust
If you’ve ever tried to access a website designed for desktop browsers on a mobile device, you’ve probably noticed it’s often less than an ideal experience. First, of course, is load time – it can take a long time to load those media-rich pages. It also can cost you money if you’re on a limited data plan.
And then there’s the pinching, zooming and scrolling. Despite manufacturer’s claims of full compatibility and the near-tablet sized screens of some of the latest models, it’s still a huge issue, right? Well, if you think it’s not worth it – imagine how your customers feel.
Gateway EDI had been wondering the same thing – so they came to us for help.

We recently designed their desktop site, so we used that as a starting place. Gateway EDI’s desktop site has many, many pages of product- and service-oriented information. We distilled these down to the most relevant, differentiating information that would appeal to viewers on the go. In some cases, we lifted content directly from the site – in others, we wrote it to fit the smaller screen.
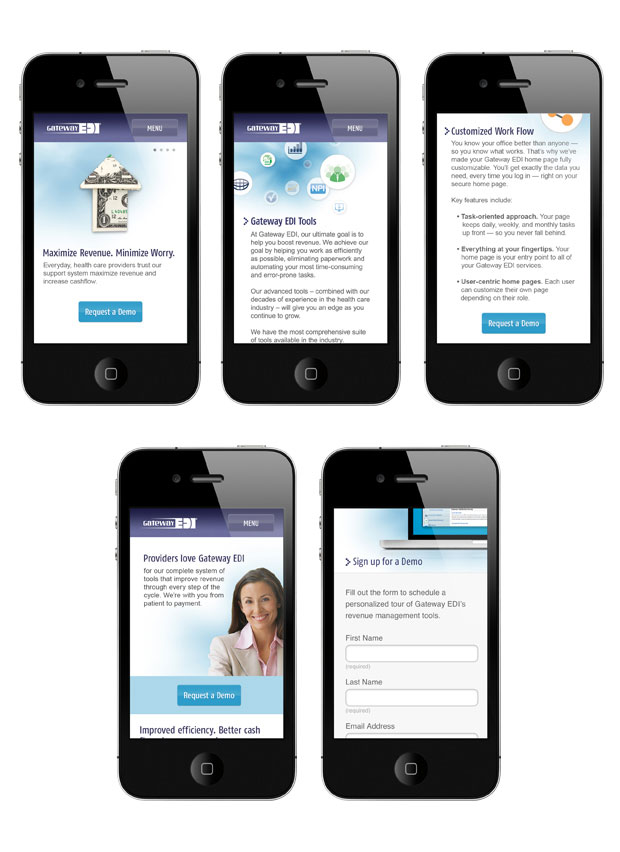
Next, we turned to the visuals. While staying consistent with the desktop site, we created a unique, action-oriented experience focused on getting users to contact Gateway EDI for a demonstration of their revenue management tools.
We accomplished this by using mobile web standards-compliant methods to create a rich, almost native app-like experience. Now, rather than pinching and zooming just to see a single page, users naturally swipe and scroll to dig further into the site.
There’s also a little bit of magic going on behind the scenes: when visitors go to www.gatewayedi.com, the site automatically senses whether they’re on a desktop or mobile device and delivers the right version of the site. Of course, experienced users can always view the full site, even on their phones, if they want even more information.
If you’re building a new website, remember that in 2012, users aren’t wired to their desks anymore when they’re browsing the web. They’re on the go – so make sure your website can keep up.

